Yazdığımı makaleler, uğraştığım ve ilgilendiğim projeler üzerine sık karşılaştığım problemler ve sizlerine karşılaşabileceğiniz problemler üzerine hazırlamaktayız.
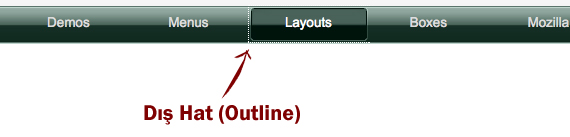
Bu makalede paylaşacağım bilgi genel olarak ne ile karşı karşıya olduğunu bilmeyen arkadaşlarımız için googleda ilk akla gelecek arama kelimesi olarak linkteki border kaldırma şeklinde başlık attım ki sonuca daha hızlı ulaşıp zaman kaybı yaşamayın diye. Hazırladğım bir site üzerinde link etrafında kenarlık şeklinde noktalarla çevirili bağlantı ile karşılaşıyorum, Linke tıklama sırasında ortaya çıkıyor ve oluşturulan tasarımda göze zıt gelmeye yetiyor. Bu tür sorunu sizlerde ilk olarak border:none yada border:0 gibi komutları ile denemiş olabilirsiniz ben denedim fakat hiç bir değişiklik olmuyor çünkü yanlış yerde yanlış cevaplar aramaktayız. Aşağıda belirtilen resimde dediğim olayı daha iyi anlayacaksınız.
Bu olay aslında border değil dış hat(Outline) olarak geçmektedir. Çözümü ise 2 kod parçasından oluşmaktadır.
a{ outline: 0; }
a:hover, a:active, a:focus {outline: 0;}
İlk kod normal şekilde tanımlamış link etrafında hiç bir eylem göstermeden çıkan dış hatlarda kullanılmalıdır. Eğer sadece tıklamalarda yada üstüne geldiğimiz zamanlarda dış hatlar ortaya beliriyorsa bir alt satırdaki kod kullanılmalıdır. Hover Active ve Focus ibareleride artık dış hattımız (outline) sıfırlamış oluyor bu sayede hoşnut olunmayan görüntüden kurtulmuş oluyoruz.